Archive for February 2011
3D Models completed
Posted on: February 23, 2011
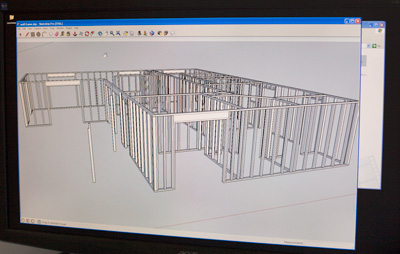
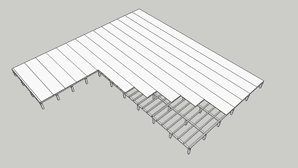
Scott has managed to complete all of the models required for the project.
We now have the following:
- Sub Floor
- Wall Frames
- Ceiling
- Roof
The models look perfect, very detailed with plenty of scope for adding information and hots-spots.
Scott has printed out diagrams from the 4 models that have been labelled with the components of the models. These components will become interactive hot-spots in the flash application that we are building. The next big job for multimedia will be to import these models into flash as sequenced image animations, that will be controlled by the user.
Progress with models
Posted on: February 16, 2011
Models are looking Great
Scott is doing a fantastic job with the sketchup models. They are of a very high quality and very accurate to measurement. Scott is currently working on the most complex model which is the framework for the houses walls. Can’t wait to animate this model and integrate some learning.
Trialling animation
Posted on: February 15, 2011
Trialling Animation
When I first tried SU Animate I thought it would be the ideal solution, but it isn’t. If you want to do spin-arounds or or panoramas it works fine. I have found when trying to do more complex paths it does a good job, but the problem is the targeting of the camera. I can only get it to focus on one group or item which means it is really difficult if you want to look at a more than one specific point in the building’s framework. So I went back to using the default animation tools in Sketchup and these are getting the required results.
Sketchup Animation Quality
After rendering our first series of frames we found that the output quality is not great straight out of Sketchup. It has lots of jaggies and the jpg compression is very lossy. One way of overcoming this is to purchase a rendering engine which we haven’t looked into. If you don’t want to spend money on a rendering engine, there are some simple things you can do to get a good render out of Sketchup.
- Render the video or still images to a resolution twice that of it’s final destination size and then resize down in Photoshop or appropriate image or video editing software. This eliminates the jaggies and gives a smoother image.
- Save as png image sequence rather than jpg or avi.
This is a sample of our first animation that will be imported as an image sequence into our flash application.